Concrete Solution: Making & testing
We had found our solution – time to make it real! This is the moment where our process crossed from Design Thinking into the Lean UX "build-measure-learn" loop (Landis, 2014):
- Build an MVP with the most value for the least effort. According to the Lean Process model, building happens in agile sprints - but we had days to prototype, not weeks, so no re-evaluations of requirements were necessary.
- Measure the success of the prototype – this requires evaluative research (Hall, 2013) to deem if a product is usable and desirable for the intended user.
- Learn from the results of the research, decide on improvements to the prototype, and repeat.
What we did
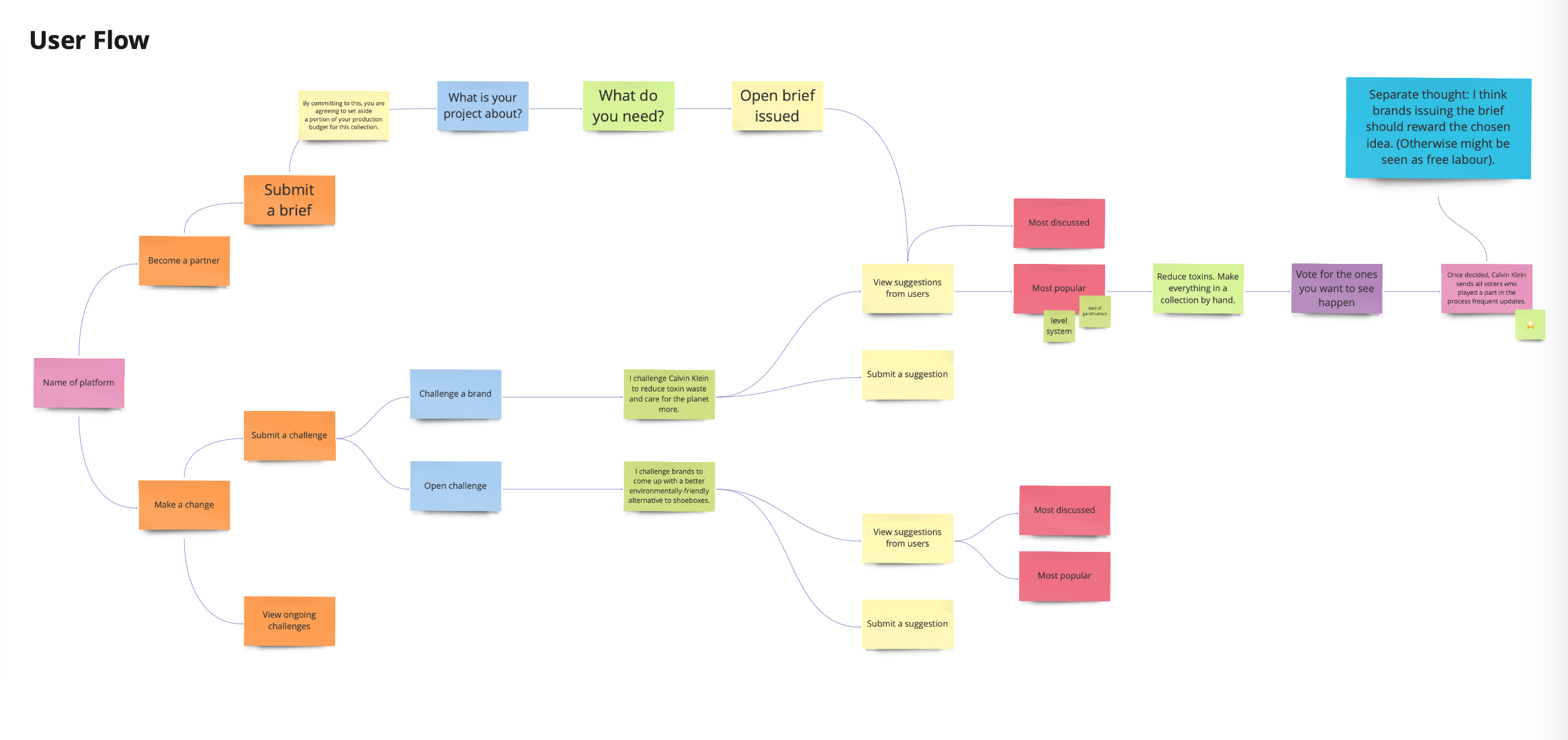
We started off drafting the design's primary functions by doing competitor analysis and user segmentation to find out how our prototype would need to function to serve the intended user. Next, we detailed all the possible actions and flows a user could take in a User flow diagram. Then we started prototyping.
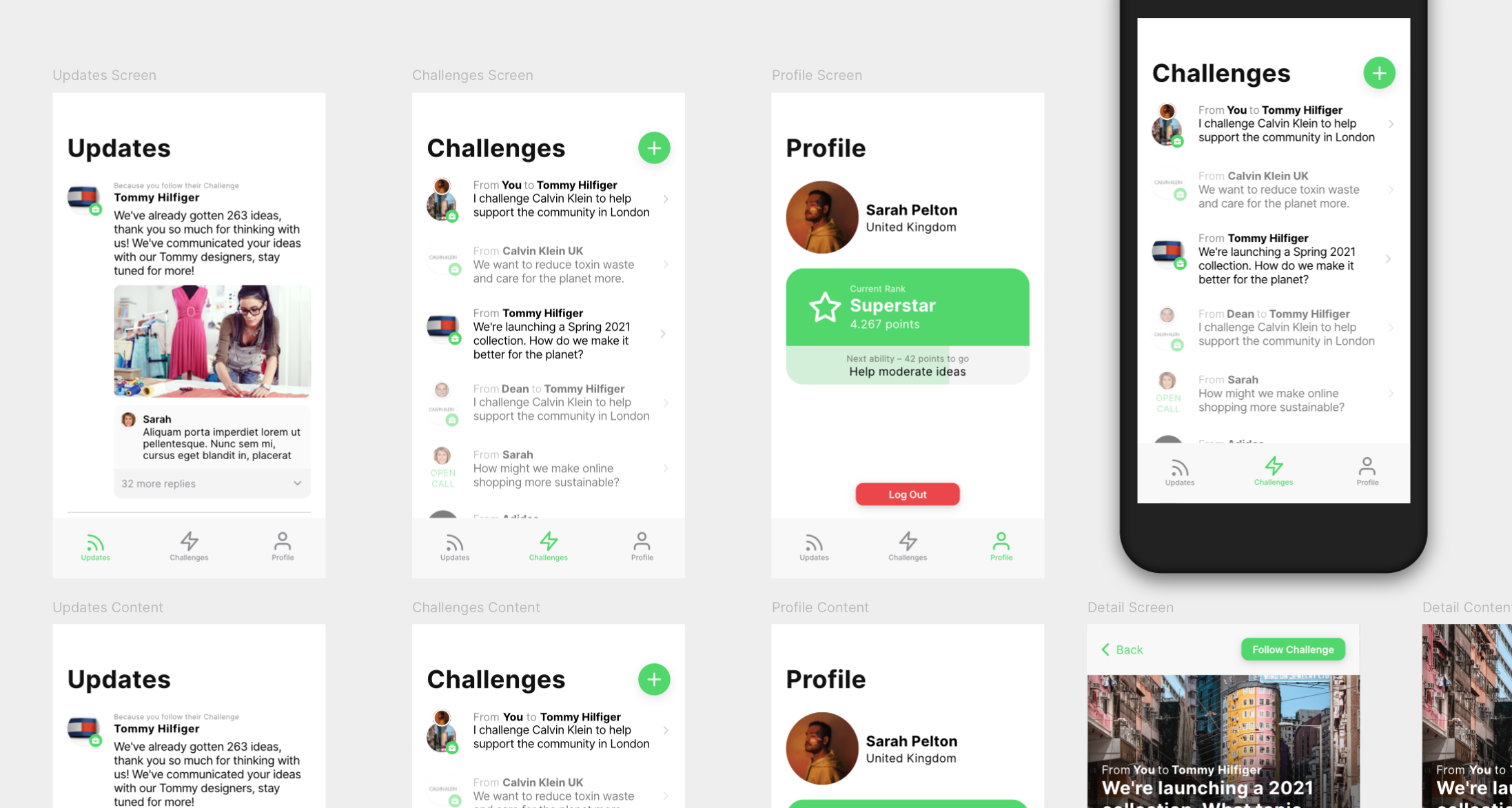
We used prototyping tool Framer (Framer, n.d.), as Framer contained pre-made components and interaction patterns that we could customise. Our first version was ready.

Now we could start usability testing on Ping Pong (Ping Pong, n.d.). Our first user taught us that the concept of the app really appealed, but there was a lot of confusion and scepticism over the role companies and users played in setting challenges. We revised the prototype with a fresher style and clearer navigation. Our second user was a lot more positive about the prototype itself, and even remarked "I wish this was real".
In total, we completed the Lean UX cycle twice. There were still improvements to be made, but it was time to deliver the solution to the client. We created an implementation roadmap, a service blueprint, and a final pitch to the client.
Our final prototype
Use the prototype yourself →User Flow Diagram
Source: (Lucidchart, 2019)
What is it
A user flow diagram is a type of flowchart that details the different pathways a user can explore in their usage of your product . It's different from a user journey which also details the events before and after the user's interaction with the product (Merryweather, 2020).
Reflection
The diagram let us discuss the functionality of the prototype without having to do any design, which saved on time. During the prototyping itself we did deviate from the diagram in key ways. That isn't a critique of the method, but a realisation that design is ever-changing based on new information.

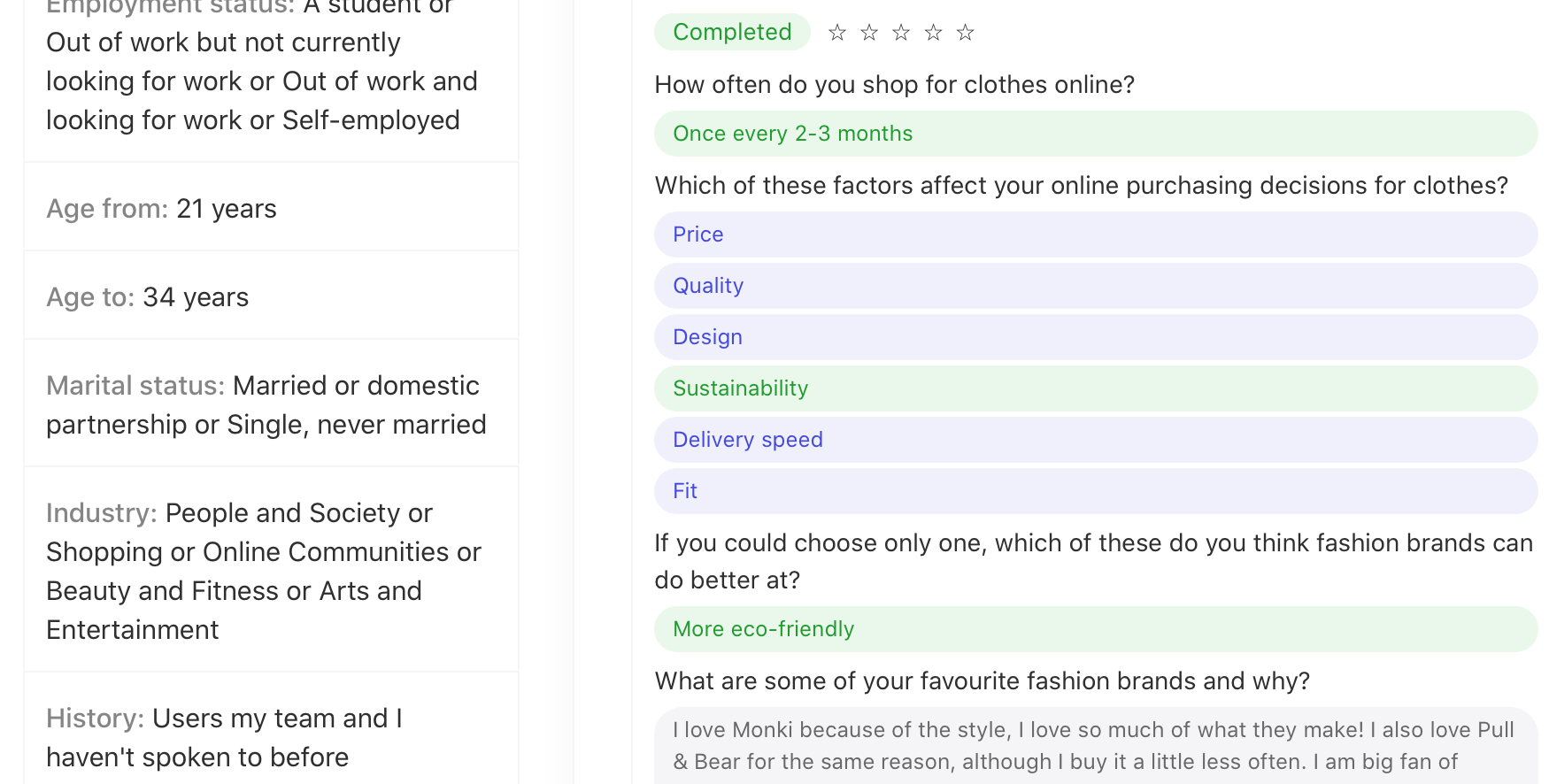
Usability Testing
Source: (Moran, 2019)
What is it
Usability testing is the most common version of evaluative research. The goal is to find out if a user understands your design and willing to use it.
Reflection
Any usability test is only as good as the user you're testing with. Finding the right user is everything. The online platform Ping Pong helped automate this by allowing you to select really precise demographics to invite to your test. Thanks to Ping Pong, we spoke with two users who were exactly the type of "early adopter" we wanted to test with.
While usability testing, we noticed it was super easy to start "helping" the user as they are exploring the prototype. Ideally you should not guide the user to find out where they get stuck or what they don't notice. This proved to be a tricky balance.